Listeners
Here is the angular stone of Webserial, the listeners. With them, you can listen to the events that the device emits.
How to listen to an event
When you create a new instance of the Hopper class, you can listen to the events that the device emits.
machine.on("serial:message", (data) => {
console.log(data);
});
Each event has a different data structure, so you need to check the data structure for each event.
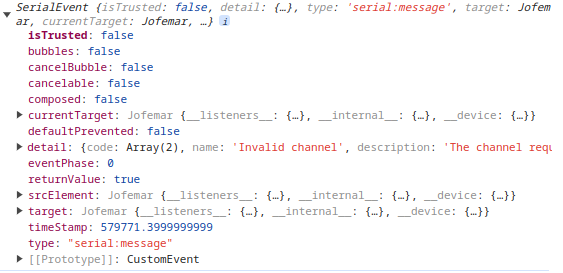
All events will return SerialEvent as shown in the image below.

Get all available listeners
For boardroid class there events that you can listen to, of course only listen to the events that you need.
Object
To get all the available listeners, you can use the availableListeners property.
console.log(machine.availableListeners);
The result will be an object with the available listeners, and if you are listen each event
[
{
"type": "debug",
"listening": false
},
{
"type": "serial:connected",
"listening": false
},
{
"type": "serial:connecting",
"listening": false
},
{
"type": "serial:disconnected",
"listening": false
},
{
"type": "serial:error",
"listening": false
},
{
"type": "serial:lost",
"listening": false
},
{
"type": "serial:message",
"listening": false
},
{
"type": "serial:need-permission",
"listening": false
},
{
"type": "serial:reconnect",
"listening": false
},
{
"type": "serial:sent",
"listening": false
},
{
"type": "serial:soft-reload",
"listening": false
},
{
"type": "serial:timeout",
"listening": false
},
{
"type": "serial:unsupported",
"listening": false
},
{
"type": "levels",
"listening": false
},
{
"type": "hopper:updated",
"listening": false
},
{
"type": "dispense-change",
"listening": false
},
{
"type": "balance:updated",
"listening": false
},
{
"type": "validator:status",
"listening": false
},
{
"type": "change:1x1",
"listening": false
}
]
Array
But sometimes you don't want the object you want only an array with the available listeners, you can do this:
machine.availableListeners.map((el) => el.type);
And one more time here is the result
[
"debug",
"serial:connected",
"serial:connecting",
"serial:disconnected",
"serial:error",
"serial:lost",
"serial:message",
"serial:need-permission",
"serial:reconnect",
"serial:sent",
"serial:soft-reload",
"serial:timeout",
"serial:unsupported",
"levels",
"hopper:updated",
"dispense-change",
"balance:updated",
"validator:status",
"change:1x1"
]
Debug
Don't use this event in production, only for debug. The amount of data can be huge and slow down the application.
If you want to know all events dispatched, you need to enable the debug mode.
machine.__debug__ = true; // enable debug mode
This event is only dispatched when you enable the debug mode only.
So then you can listen to the debug event.
machine.on("debug", (event) => {
// event.detail = {
// type: 'event',
// data: 'data of event'
// }
console.log(event.detail);
});
Serial connected
When the serial is connected, this event is dispatched.
machine.on("serial:connected", (event) => {
console.log(event.detail);
});
Serial connecting
When the serial is trying to connect, this event is dispatched.
machine.on("serial:connecting", (event) => {
if (event.detail.active) {
console.log("Connecting to serial...");
} else {
console.log("Connecting finished.");
}
});
Serial disconnected
When the serial is disconnected, this event is dispatched.
machine.on("serial:disconnected", (event) => {
console.log(event.detail);
});
Serial error
When the serial has an error, this event is dispatched.
machine.on("serial:error", (event) => {
console.log(event.detail);
});
Serial lost
When the serial is lost, this event is dispatched.
machine.on("serial:lost", (event) => {
console.log(event.detail);
});
Serial message
When the serial receives a message, this event is dispatched.
This event is dispatched along others events that send event of machine, so this event is only for debug.
machine.on("serial:message", (event) => {
console.log(event.detail);
});
Serial need permission
When the serial needs permission, this event is dispatched. This occurs because user interaction is needed to request the serial.
Recommendation: Use a button or a screen to show what is happening.
machine.on("serial:need-permission", (event) => {
console.log(event.detail);
});
Serial reconnect
When the serial is trying to reconnect, this event is dispatched.
machine.on("serial:reconnect", (event) => {
// without data
});
Serial sent
When the serial sends a message to machine, this event is dispatched.
This event is more oriented for debug.
machine.on("serial:sent", (event) => {
console.log(event.detail);
});
{
"event": "string",
"bytes": []
}
Serial soft reload
When the serial is trying to soft reload, this event is dispatched.
machine.on("serial:soft-reload", (event) => {
// without data
});
Serial timeout
When the serial has a timeout, this event is dispatched.
machine.on("serial:timeout", (event) => {
console.log(event.detail);
});
Serial unsupported
When the serial is unsupported, this event is dispatched.
machine.on("serial:unsupported", (event) => {
console.log(event.detail);
});
Levels
Hopper levels event is dispatched when the hopper status was requested.
machine.on("levels", (event) => {
console.log(event.detail);
});
Structure of event detail
[
{
"id": 1,
"currency": 10,
"key": "Hopper 1",
"name": "10 Pesos",
"amount": 0,
"capacity": 1000
},
{
"id": 2,
"currency": 5,
"key": "Hopper 2",
"name": "5 Pesos",
"amount": 0,
"capacity": 1000
},
{
"id": 3,
"currency": 2,
"key": "Hopper 3",
"name": "2 Pesos",
"amount": 0,
"capacity": 1000
},
{
"id": 4,
"currency": 1,
"key": "Hopper 4",
"name": "1 Peso",
"amount": 0,
"capacity": 1000
}
]
Hopper updated
Hopper N levels event is dispatched when read, write or dispense from the hopper.
machine.on("hopper:updated", (event) => {
console.log(event.detail);
});
Structure of event detail
{
"id": 1,
"currency": 10,
"key": "Hopper 1",
"name": "10 Pesos",
"amount": 0,
"capacity": 1000
}
Dispense change
When the hopper dispenses change, this event is dispatched.
machine.on("dispense-change", (event) => {
console.log(event.detail);
});
Structure of event detail
{
"amount": 999, // amount of change dispensed
}
Balance updated
When the balance is updated, this event is dispatched. ie. when readBalance or clearBalance is called.
machine.on("balance:updated", (event) => {
console.log(event.detail);
});
Structure of event detail
{
"balance": 1000, // balance of the hoppers
}
Validator status
When the validator status is updated, this event is dispatched.
machine.on("validator:status", (event) => {
console.log(event.detail);
});
Structure of event detail
{
"enabled": true, // boolean if the validator is enabled or not
}
Change 1x1
When dispense change 1 by 1, this event is dispatched.
machine.on("change:1x1", (event) => {
console.log(event.detail);
});
Structure of event detail
{
"hopperId": 3, // id of the hopper that dispensed the change
// since is 1x1, the amount is always 1
}