Listeners
Here is the angular stone of Webserial, the listeners. With them, you can listen to the events that the device emits.
How to listen to an event
When you create a new instance of the Locker class, you can listen to the events that the device emits.
machine.on("serial:message", (data) => {
console.log(data);
});
Each event has a different data structure, so you need to check the data structure for each event.
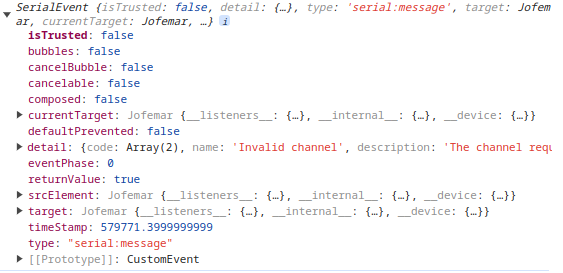
All events will return SerialEvent as shown in the image below.

Get all available listeners
For boardroid class there events that you can listen to, of course only listen to the events that you need.
Object
To get all the available listeners, you can use the availableListeners property.
console.log(machine.availableListeners);
The result will be an object with the available listeners, and if you are listen each event
[
{
"type": "dispensed",
"listening": false
},
{
"type": "dispensing",
"listening": false
},
{
"type": "not-dispensed",
"listening": false
},
{
"type": "percentage:disable",
"listening": false
},
{
"type": "percentage:enable",
"listening": false
},
{
"type": "percentage:open",
"listening": false
},
{
"type": "serial:connected",
"listening": true
},
{
"type": "serial:connecting",
"listening": false
},
{
"type": "serial:disconnected",
"listening": true
},
{
"type": "serial:error",
"listening": true
},
{
"type": "serial:lost",
"listening": false
},
{
"type": "serial:message",
"listening": true
},
{
"type": "serial:need-permission",
"listening": true
},
{
"type": "serial:reconnect",
"listening": false
},
{
"type": "serial:sent",
"listening": false
},
{
"type": "serial:soft-reload",
"listening": true
},
{
"type": "serial:timeout",
"listening": false
},
{
"type": "serial:unsupported",
"listening": true
},
{
"type": "unknown",
"listening": false
}
]
Array
But sometimes you don't want the object you want only an array with the available listeners, you can do this:
machine.availableListeners.map((el) => el.type);
And one more time here is the result
[
"dispensed",
"dispensing",
"not-dispensed",
"percentage:disable",
"percentage:enable",
"percentage:open",
"serial:connected",
"serial:connecting",
"serial:disconnected",
"serial:error",
"serial:lost",
"serial:message",
"serial:need-permission",
"serial:reconnect",
"serial:sent",
"serial:soft-reload",
"serial:timeout",
"serial:unsupported",
"unknown"
]
Debug
Don't use this event in production, only for debug. The amount of data can be huge and slow down the application.
If you want to know all events dispatched, you need to enable the debug mode.
machine.__debug__ = true; // enable debug mode
This event is only dispatched when you enable the debug mode only.
So then you can listen to the debug event.
machine.on("debug", (event) => {
// event.detail = {
// type: 'event',
// data: 'data of event'
// }
console.log(event.detail);
});
Serial connected
When the serial is connected, this event is dispatched.
machine.on("serial:connected", (event) => {
console.log(event.detail);
});
Serial connecting
When the serial is trying to connect, this event is dispatched.
machine.on("serial:connecting", (event) => {
if (event.detail.active) {
console.log("Connecting to serial...");
} else {
console.log("Connecting finished.");
}
});
Serial disconnected
When the serial is disconnected, this event is dispatched.
machine.on("serial:disconnected", (event) => {
console.log(event.detail);
});
Serial error
When the serial has an error, this event is dispatched.
machine.on("serial:error", (event) => {
console.log(event.detail);
});
Serial lost
When the serial is lost, this event is dispatched.
machine.on("serial:lost", (event) => {
console.log(event.detail);
});
Serial message
When the serial receives a message, this event is dispatched.
This event is dispatched along others events that send event of machine, so this event is only for debug.
machine.on("serial:message", (event) => {
console.log(event.detail);
});
Serial need permission
When the serial needs permission, this event is dispatched. This occurs because user interaction is needed to request the serial.
Recommendation: Use a button or a screen to show what is happening.
machine.on("serial:need-permission", (event) => {
console.log(event.detail);
});
Serial reconnect
When the serial is trying to reconnect, this event is dispatched.
machine.on("serial:reconnect", (event) => {
// without data
});
Serial sent
When the serial sends a message to machine, this event is dispatched.
This event is more oriented for debug.
machine.on("serial:sent", (event) => {
console.log(event.detail);
});
{
"event": "string",
"bytes": []
}
Serial soft reload
When the serial is trying to soft reload, this event is dispatched.
machine.on("serial:soft-reload", (event) => {
// without data
});
Serial timeout
When the serial has a timeout, this event is dispatched.
machine.on("serial:timeout", (event) => {
console.log(event.detail);
});
Serial unsupported
When the serial is unsupported, this event is dispatched.
machine.on("serial:unsupported", (event) => {
console.log(event.detail);
});
Dispensed
This event is dispatched when the machine dispenses a product, however the result of
const result = await dispatch(...) is more convenient because you can continue the execution of the code.
i.e: Dispensing cart of 5 products, you can continue the execution of the code after the first product is dispensed in a loop.
machine.on("dispensed", (event) => {
// this event not return any data inside the event.detail
});
Dispensing
This event is dispatched when the machine is in process of dispensing a product.
machine.on("dispensing", (event) => {
console.log(event.detail);
});
Structure of event detail
{
"status": null,
"counter": 0,
"limit": 1
}
Not dispensed
This event is dispatched when the machine doesn't dispense a product. However, the result of
const result = await dispatch(...) is more convenient because you can continue the execution of the code.
i.e: Dispensing cart of 5 products, you can continue the execution of the code after the first product is dispensed in a loop.
machine.on("not-dispensed", (event) => {
console.log(event.detail.reason);
});
Possible values for reason are:
timeoutno-stock
Unknown
This event is dispatched?.
machine.on("unknown", (event) => {
console.log(event.detail);
});
Percentage disable
Percentage of process disableAll because this take a while to process.
machine.on("percentage:disable", (event) => {
console.log(event.detail.percentage);
});
Percentage enable
Percentage of process enableAll because this take a while to process.
machine.on("percentage:enable", (event) => {
console.log(event.detail.percentage);
});
Percentage open
Percentage of process openAll because this take a while to process.
machine.on("percentage:open", (event) => {
console.log(event.detail.percentage);
});